Szybkość ładowania strony internetowej to czas, który musi upłynąć zanim internauta będzie mógł w pełni z niej korzystać. Jest wiele czynników, które mają na to wpływ, ale bez wątpienia powinniśmy dążyć do tego, aby czas ładowania był możliwie jak najkrótszy. W przeciwnym razie musimy liczyć się z tym, że spora część internautów opuści naszą stronę bez jakiejkolwiek interakcji. Co więcej, wolno działająca witryna może oznaczać również niższe pozycje w wyszukiwarkach. Zatem co wpływa na szybkość strony i jak ją sprawdzić?
Spis treści
Jak sprawdzić szybkość strony internetowej
Pierwszy i jednocześnie podstawowy test szybkości możemy wykonać „na oko”. Wystarczy, że wejdziemy na stronę i sprawdzimy po jakim czasie możliwe będzie komfortowe poruszanie się po niej. Oczywiście taki test warto wykonać nie tylko na komputerze, ale również na innych urządzaniach np. na telefonie, tablecie itp.
Druga możliwość sprawdzenia szybkości strony to dedykowane narzędzia, dzięki którym dowiemy się jak obecnie oceniana jest witryna. Co więcej, bardzo często możemy liczyć również na dodatkowe wskazówki, których zastosowanie pozwoli jeszcze bardziej skrócić czas ładowania.
Jakie narzędzia wykorzystać do pomiaru prędkości strony?
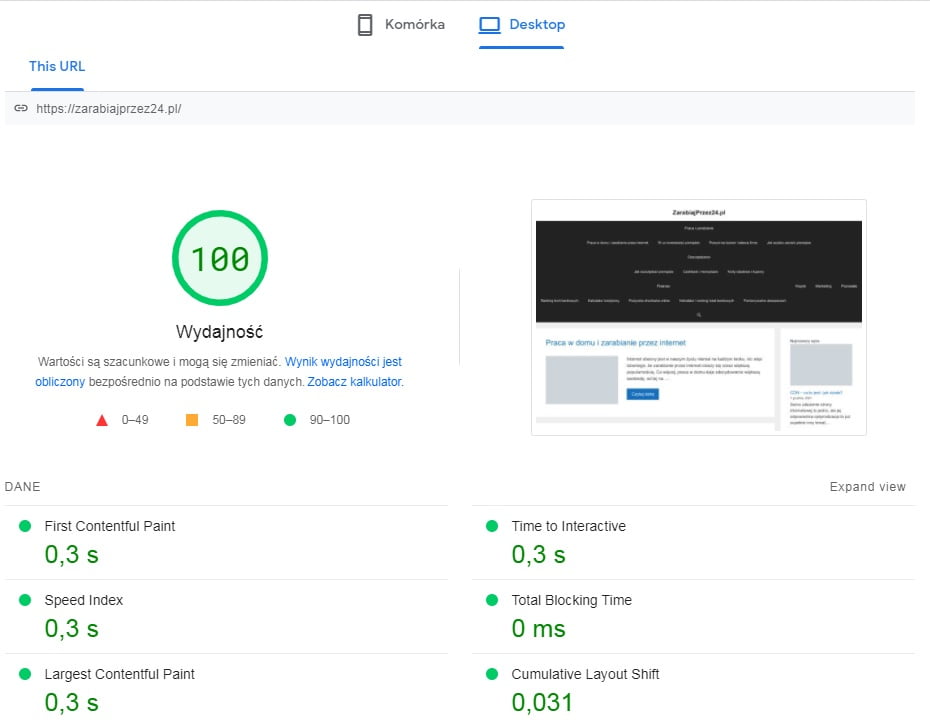
- Google PageSpeed Insights – zdecydowanie najpopularniejsze narzędzie służące do pomiaru szybkości i optymalizacji strony, choć niekoniecznie najlepsze. Jednak zostało stworzone przez giganta Google, więc warto je wykorzystać, gdyż znajdujące się tutaj podpowiedzi mogą pomóc osiągnąć lepsze pozycje w tej wyszukiwarce. Co ciekawe, otrzymujemy tutaj osobne wyniki optymalizacji dla urządzeń mobilnych oraz komputerów. Dodatkowo poza danymi laboratoryjnymi znajdziemy tu również wyniki rzeczywiste osiągane przez prawdziwych użytkowników podczas wizyt na stronie,
- Web.dev – kolejne narzędzie od Google bazujące na Lighthouse, ale wyświetla zdecydowanie więcej wskazówek optymalizacyjnych,
- GTMetrix – łączy wyniki z różnych źródeł, choć przed pomiarem warto założyć darmowe konto w serwisie. W przeciwnym razie test wykonany zostanie z Vancouver (Kanada), przez co wynik będzie mniej miarodajny. Po rejestracji możemy już wybrać bliższą lokalizację (Londyn w Anglii), więc test będzie dokładniejszy,
- Pingdom Website Speed Test – jedno z najstarszych narzędzi służących do pomiaru szybkości ładowania strony. Podobnie jak w przypadku powyższego, przed rozpoczęciem testu warto wybrać odpowiednią lokalizację.
Tak prezentują się wyniki bloga w Google PageSpeed Insights:

Jak prawidłowo mierzyć szybkość strony
Sprawdzając szybkość strony internetowej warto zadbać o to, aby takie testy przeprowadzić poprawnie. Jest to o tyle istotne, że bardzo często w oparciu o ich wyniki przeprowadzamy wszelkie działania optymalizacyjne. Dlatego też mierząc czas ładowania witryny powinniśmy pamiętać, aby:
- przeprowadzić test przy pomocy kilku narzędzi. Strony służące do sprawdzania szybkości strony znacznie różnią się od siebie, więc warto zmierzyć czas ładowania przy pomocy kilku z nich. Jednak nie po to, aby porównywać ich wyniki między sobą, a uzyskać dokładniejsze wyniki,
- wybrać najbliższą lokalizację. Wprawdzie nie każde narzędzie na to pozwala, ale w miarę możliwości do testu powinniśmy wybierać punkt pomiarowy zlokalizowany najbliżej kraju, z którego pochodzi większość użytkowników,
- wykonywać kilka pomiarów. Zdarza się również, że ocena z programu mierzącego czas ładowania strony internetowej jest wynikiem jedynie chwilowego „zamulenia” serwera. Dlatego też warto wykonać kilka pomiarów lub zdecydować się na stałe monitorowanie szybkości strony. Dzięki temu szybko dowiemy się, jeśli jakaś zmiana w witrynie niekorzystnie wpłynie na czas jej ładowania. Ze wspomnianych narzędzi taki monitoring oferują GTMetrix oraz Pingdom,
- zmierzyć wszystkie najważniejsze podstrony. Czas ładowania konkretnych stron w serwisie może znacznie różnić się od siebie, więc warto pamiętać, aby pomiaru nie ograniczać tylko do jednej z nich. Oczywiście nie musimy sprawdzać każdej (zwłaszcza, jeśli jest ich naprawdę dużo), ale dobrze jest przyjrzeć się tym najważniejszym, które generują największy ruch.
Czynniki mające wpływ na szybkość strony
Szybkość wczytywania strony internetowej zależy od wielu czynników. Jedne mają większe znaczenie, inne mniejsze, ale warto zwrócić uwagę na każdy aspekt, jeśli chcemy dobrze zoptymalizować witrynę.
Hosting
To na jakim hostingu www umieścimy swoją stronę internetową ma bardzo istotny wpływ na szybkość jej ładowania. Nawet świetnie zoptymalizowana witryna nie osiągnie dobrych wyników, jeśli serwer będzie po prostu słaby. Dlatego też darmowe hostingi z reguły się nie nadają do poważniejszych zastosowań. Zatem jaki wybrać?
Jeśli zależy nam na szybkości warto zdecydować się na hosting w chmurze, który znacznie przewyższa pod tym względem ten tradycyjny. Jak działa? Zamiast jednego serwera otrzymujemy jednocześnie dostęp do setek serwerów, których pracą sterują load balancery. Dzięki temu, w przypadku awarii jakiegokolwiek serwera lub wykrycia zwiększonego obciążenia przekierowują one ruch na inne, mniej obciążone. Takie rozwiązanie gwarantuje, że strona cały czas będzie działać z maksymalną szybkością.

Firma nazwa.pl oferuje hosting w chmurze, a dodatkowo inne usługi mające duży wpływ na szybkość strony. Są to m.in. CDN, automatyczna konwersja obrazów oraz DNS Anycast.
Ustawienia serwera
O konfigurację serwera dbają oczywiście hostingodawcy, jednak jest kilka kwestii, na które możemy zwrócić uwagę chcąc poprawić szybkość strony:
- PHP – warto dopilnować, aby wersja była wyższa niż 7.1, gdyż korzystanie ze starszych wiąże się z dużo wolniejszym wykonywaniem kodu,
- GZIP – służy do bezstratnej kompresji danych przesyłanych z serwera do komputera użytkownika, co znacznie przyspiesza ładowanie strony. Z reguły opcja ta jest domyślnie włączona, ale, jeśli nie mamy pewności warto dopytać hostingodawcy.
- CDN – funkcja skracająca odległość między lokalizacją użytkownika korzystającego z naszej witryny, a serwerem, na którym przechowywane są elementy strony. Za sprawą węzłów rozmieszczonych w różnych miastach świata, internauta łączy się z tym najbliżej zlokalizowanym, co znacznie skraca czas ładowania,
- Cache – opcja, która zapisuje zawartość wygenerowanego kodu HTML do pamięci podręcznej, gdy pierwsza osoba ogląda daną stronę. Dzięki temu serwer nie musi za każdym razem uruchamiać wszystkich funkcji, jeśli wejdą na nią kolejne osoby. Wystarczy, że pobierze zapisany plik HTML, co skróci czas odpowiedzi serwera. Funkcję tę w większości CMS możemy uruchomić przy pomocy wtyczek oraz pluginów.
Budowa strony internetowej
Po kwestiach związanych z serwerem pozostaje jeszcze sama budowa strony, która ma również istotny wpływ na jej czas ładowania. Wprawdzie dodatkowe wtyczki i integracje mogą zwiększyć funkcjonalność serwisu, ale bardzo często także go spowalniają, więc warto rozważyć ich usunięcie lub choćby zamianę. Zdecydowanie nie warto instalować też wszelkich „kombajnów”, czyli wtyczek, które oferują ogrom możliwości, jeśli planujemy korzystać jedynie z kilku funkcji. Najlepiej poszukać takich, które oferują jedynie to czego naprawdę potrzebujemy.
Kolejna kwestia, która w znacznym stopniu wpływa na szybkość strony to grafiki, CSS oraz JSS, więc warto poświęcić trochę czasu na ich odpowiednią optymalizację.
Optymalizacja grafik
Grafiki to jeden ważniejszych czynników mających wpływ na szybkość ładowania się strony, gdyż zajmują zdecydowanie więcej miejsca od tekstu. Na co warto zwrócić uwagę?:
- rozmiar – z reguły nie warto dodawać zdjęć o zbyt dużej rozdzielczości (np. prosto z aparatu). Potrafią one naprawdę sporo zajmować, a ekran przeciętnego komputera nawet nie będzie w stanie tego dobrze wykorzystać. Nie ma sensu dodawać grafik o szerokości większej jak 1080px, a nawet takie zdjęcia bardzo dobrze wyglądają na stronie,
- format – do najpopularniejszych formatów grafik zaliczamy JPG, PNG oraz SVG, ale chcąc poprawić szybkość strony warto rozważyć zastosowanie WebP. Jest to stosunkowo nowy format, którego wprowadzenie podyktowane było chęcią optymalizacji grafik na stronach internetowych. Takie obrazy cechują się jakością porównywalną do JPG, a jednocześnie są dużo lżejsze,
- odpowiednie użycie – jedna grafika bardzo często pojawia się w wielu miejscach w witrynie. Czasem jako pełen obraz, a czasem jako miniaturka, więc warto zadbać, aby każde użycie miało swoją dedykowaną wersję. Ładowanie dużego obrazu, aby wyświetlić miniaturkę nie ma większego sensu i jest niepotrzebnym marnowaniem zasobów. Na szczęście obecnie wiele wtyczek oferuje taką funkcję, więc nie musimy robić wszystkiego ręcznie,
- lazy load – jest to technika, która ładuje obrazy dopiero, gdy są one potrzebne. Dzięki temu rozwiązaniu grafiki znajdujące się niżej zostaną załadowane dopiero w momencie, gdy użytkownik do nich dojedzie (scrollując), a nie już na samym początku.
Optymalizacja CSS i JSS
Dbając o odpowiednią optymalizację nie możemy zapomnieć również o plikach, które wpływają na wygląd (CSS) oraz funkcjonalność (JS) strony. Dzięki odpowiedniej konfiguracji możemy znacznie skrócić czas ładowania witryny. Co warto zrobić z plikami CSS oraz JS?:
- zminifikować ich kod – proces polega na usunięciu zbędnych spacji oraz znaków nowej linii,
- połączyć je – w sytuacji, gdy strona korzysta z wielu plików CSS i JS warto połączyć je w jeden zbiorczy plik. Oczywiście osobno w jeden plik CSS i jeden JS.
Rzecz jasna nie musimy tego robić ręcznie, gdyż wiele wtyczek ma taką funkcję np. Autoptimize.
Warto zadbać również o to, aby pliki JS były ładowane na końcu, gdyż potrzebne są dopiero w momencie, gdy strona już działa.
Dlaczego krótki czas ładowania witryny jest tak ważny?
Ludzie z reguły są niecierpliwi, więc krótki czas wczytywania jest bardzo istotny, jeśli chcemy osiągnąć sukces. Po co ktoś miałby długo czekać na załadowanie się strony, jeśli za pomocą kilku kliknięć może przejść do konkurencji?
Źle zoptymalizowana witryna to bardzo prosty sposób na utratę potencjalnych klientów, a czasem nawet na generowanie niepotrzebnych kosztów związanych z reklamą. Wystarczy, że użytkownik po kliknięciu w nią, zniechęcony długim czasem ładowania zrezygnuje z dalszej interakcji. W ten sposób wydamy pieniądze na reklamę, która nie przełoży się na zyski.
Szybkość strony a pozycjonowanie
Szybkość strony jest również jednym z czynników poprawianych w ramach audytu SEO, ponieważ ma wpływ na jej pozycje w wynikach wyszukiwania. Dlatego powinniśmy zadbać o to, aby czas ładowania był możliwie jak najkrótszy, choć bez popadania w paranoję. Zmienianie wielu istotnych elementów tylko po to, aby poprawić wynik o kolejne ułamki sekund zupełnie mija się z celem.
Warto przy tym pamiętać, że pozycjonowanie strony to dużo bardziej złożony proces i samą szybkością nie zdobędziemy czołowych pozycji. Jest to jednak kwestia, od której możemy zacząć swoje działania optymalizacyjne związane ze zwiększaniem widoczności witryny w internecie.
Podsumowanie
Kluczem do osiągnięcia sukcesu w internecie są dobre pozycje w wynikach wyszukiwania oraz pozytywny odbiór witryny przez odwiedzających ją użytkowników. Dlatego też warto zadbać o odpowiednią optymalizację strony, a jednym z istotniejszych czynników pod tym względem jest właśnie czas ładowania, który powinien być jak najkrótszy.
Pomocne w tej kwestii z pewnością będą narzędzia służące do mierzenia szybkości strony, gdyż z reguły dostarczają nam również wiele dodatkowych informacji, dzięki którym możemy jeszcze bardziej polepszyć wynik.





